tosu是新一代的,类似
gosumemory (下称gosu) 的osu!信息读取工具。因为
gosu 对于
很多样式已经
无法正确显示pp等信息了。
请
注意,如果点击available按钮闪退,代表网络不行,请下载打包好的静态文件,解压放到static目录内
视频:
推荐到github页面下载最新发行版,论坛的附件可能不会同步更新:
Releases · KotRikD/tosu (github.com)
- 文件大小:
- 15.99 MB
- 下载次数:
- 179
-
本地下载
本站所有资源来自互联网,如有侵权,请联系AMD(站长)删除。
- 文件大小:
- 11.23 MB
- 下载次数:
- 210
- 适用于点击available闪退/无法下载资源等问题
-
本地下载
本站所有资源来自互联网,如有侵权,请联系AMD(站长)删除。
- 文件大小:
- 88.37 KB
- 下载次数:
- 123
- 演示视频里,最底部的那个横幅样式
-
本地下载
使用方法和gosu一样,而且旧版gosu的样式也基本通用,不过建议使用新作者修复的版本(如果有),例如Luscent
下载完毕后,把tosu.exe 放到一个新的文件夹里(
不要有中文目录),打开tosu.exe,会自动生成tsosu.env
随后
先打开游戏,再打开一次tosu.exe,并打开
localhost:24050 ,既可在浏览器界面的Available选项卡,在线下载样式了。
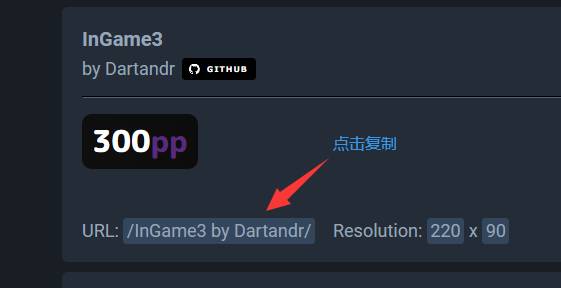
切换到Installed选项卡还可以统一预览,点击URL 旁边高亮的地址既可复制URL,直接到obs粘贴既可。


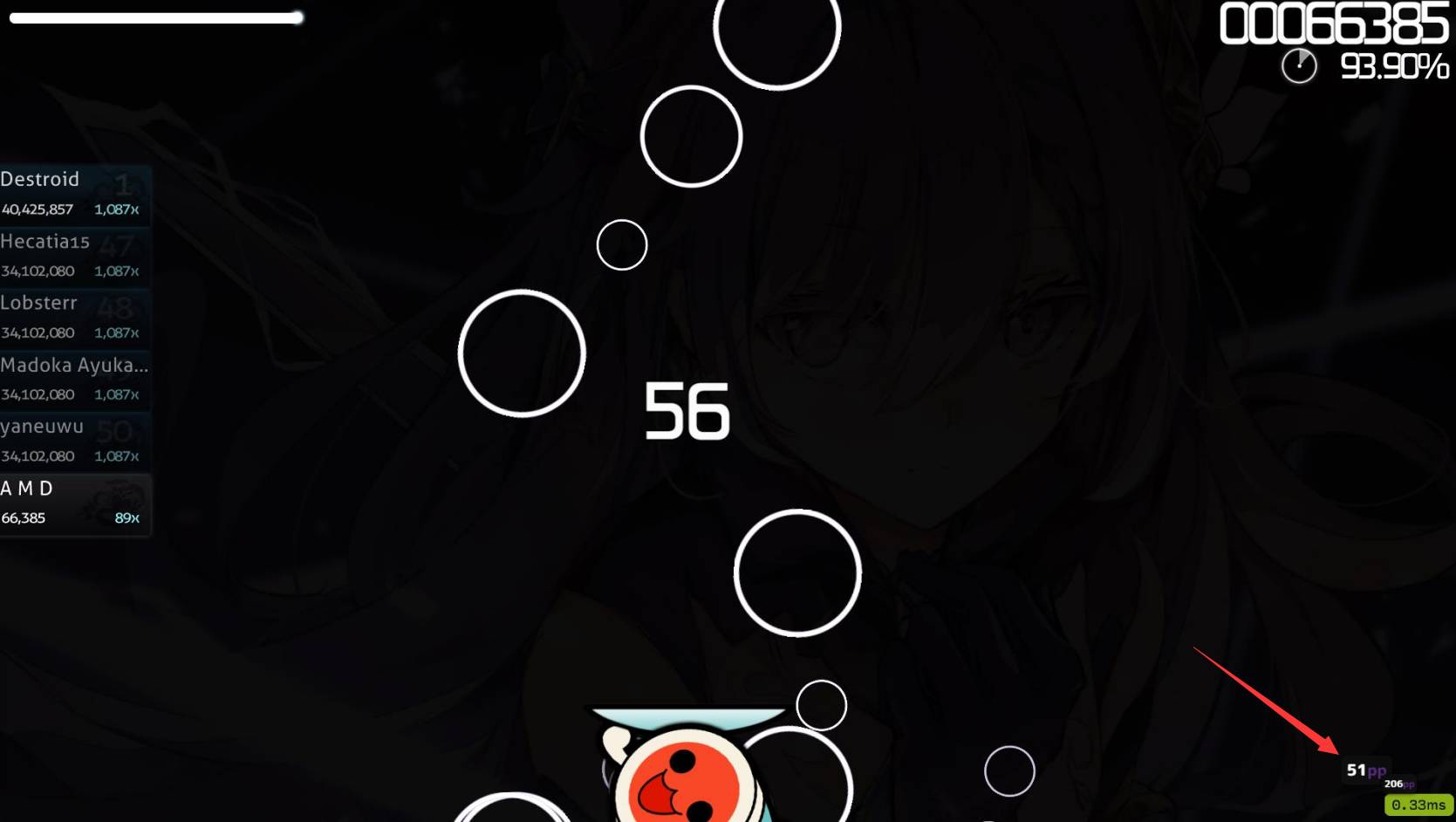
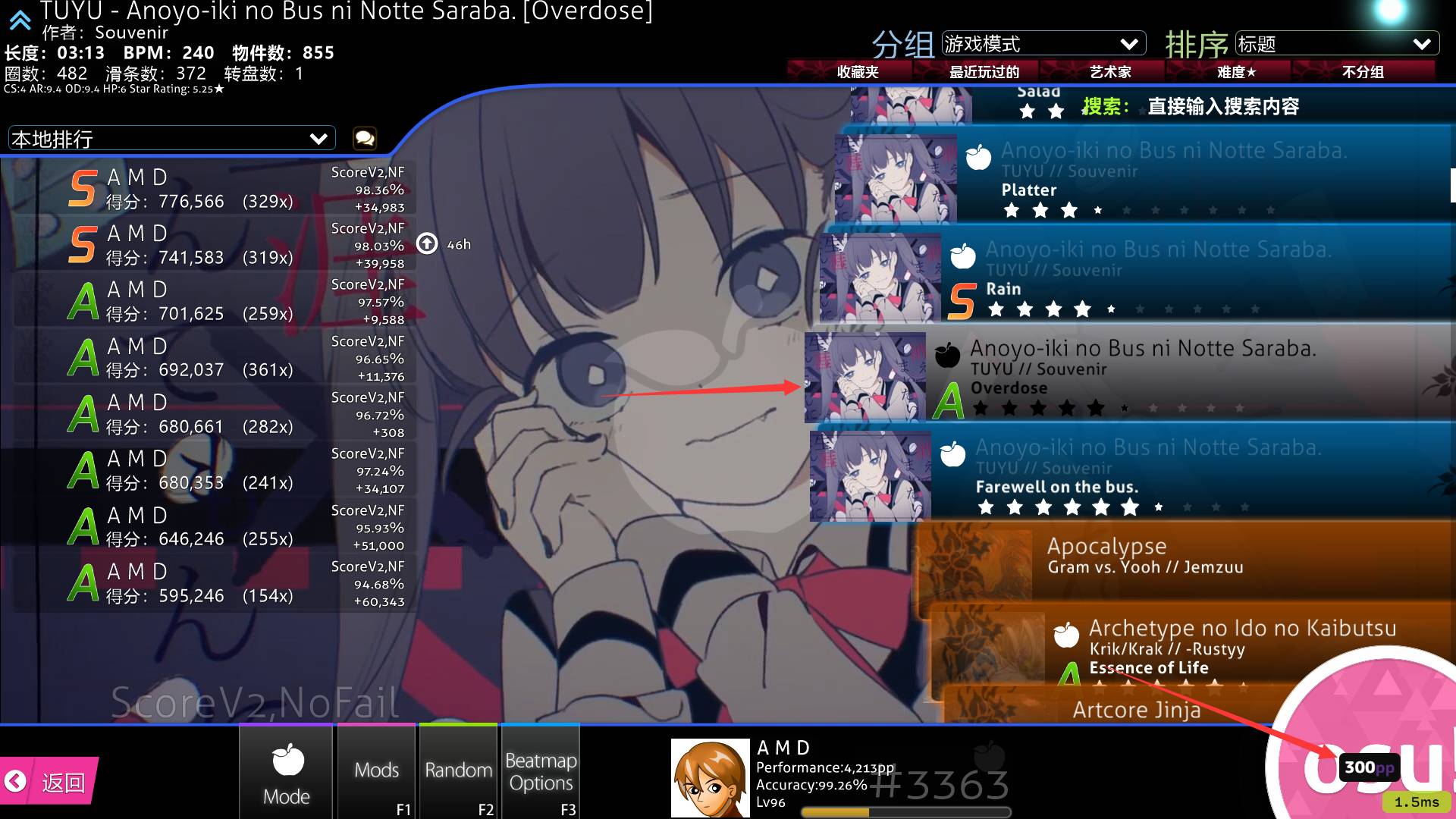
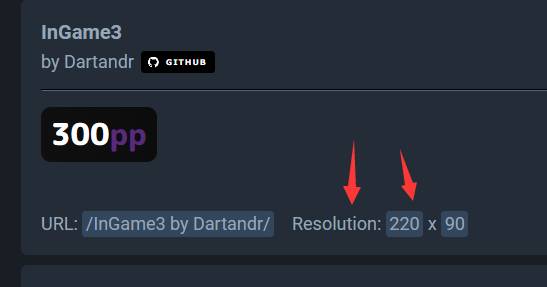
上方为游戏内覆盖,我使用的样式是InGame3,这方便我直接在选歌界面就可以看这歌多少pp。
打图休息段的时候也可以看我现在拿了多少pp。
要想使用游戏内覆盖,需要编辑tosu目录下的tsosu.env文件,使用记事本打开既可。
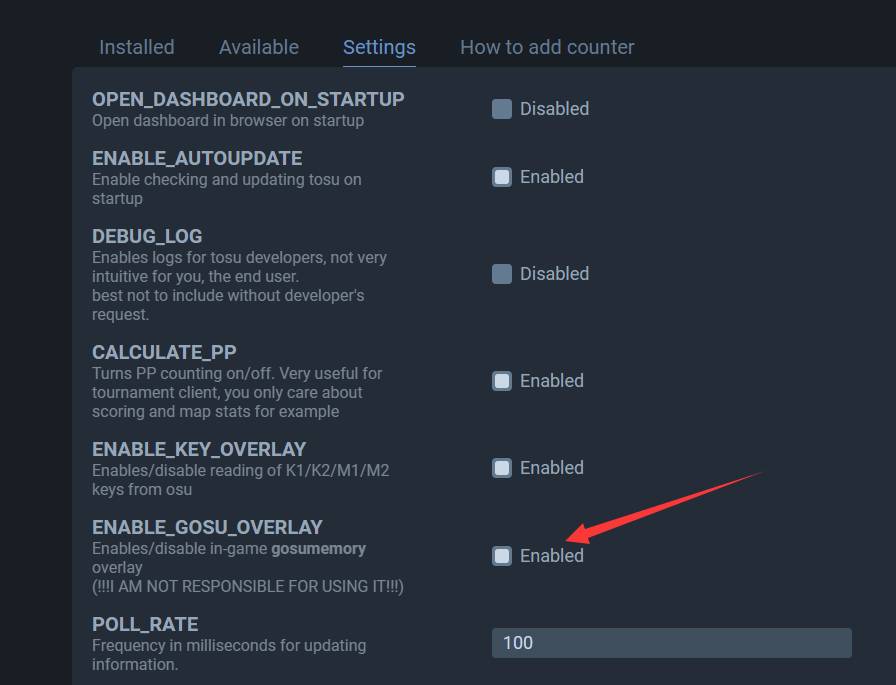
ENABLE_GOSU_OVERLAY=false
改为:
ENABLE_GOSU_OVERLAY=true
注意,新版在设置内可以直接开启,就不用修改env文件了。如在网页开启,记得下拉保存。

然后编辑tosu目录下的config.ini文件:
- [GameOverlay]; <a href="https://github.com/l3lackShark/gosumemory/wiki/GameOverlay" target="_blank">https://github.com/l3lackShark/gosumemory/wiki/GameOverlay</a>
- gameWidth = 1920
- gameHeight = 1080
- overlayURL = http://127.0.0.1:24050/InGame3 by Dartandr/
- overlayWidth = 220
- overlayHeight = 90
- overlayOffsetX =1820
- overlayOffsetY =25
- overlayScale =6
上边的是我的配置,顶部第一行不要管。
gameWidth和gameHeight为你的游戏分辨率,我是1080p全屏
overlayURL为你想再游戏内叠加显示的样式,可以再打开tosu的情况下进入
tosu dashboard这个页面查看你喜欢的样式,并复制链接粘贴进来既可。

overlayWidth和overlayHeight为你复制的样式的分辨率,使用对应样式的Resolution值既可。这里的例子是220 90

overlayOffsetX和overlayOffsetY和overlayScale这三个不用管,是位置,如果你清楚可以编辑这个来快速定位你想显示的位置,否则不管。
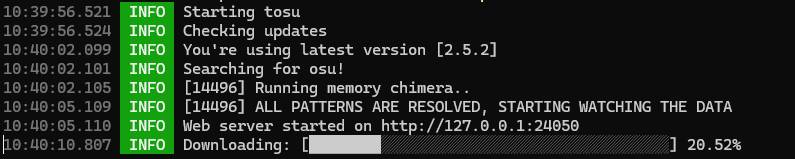
之后开启游戏和tosu,如果一切正常应该会自动下载依赖文件:

如图正在下载,这可能需要魔法。
成功后重启tosu和osu!既可,如果还不显示,检查你的osu和tosu存放路径是否有中文等字符,请尽量保持纯英文。
另外,如果是N卡用户,请一定关闭alt+z的游戏叠加功能,具体百度搜索如何关闭。
如果需要修改游戏内覆盖的位置,长按右shift+上下左右 既可调整位置。
长按右shift+page up/page down 既可调整大小

 粤ICP备2021055215号 |
粤ICP备2021055215号 |  粤公网安备 44051102000628号 |
粤公网安备 44051102000628号 |  萌ICP备20210133号
萌ICP备20210133号